Pengertian HTML Lengkap dengan Fungsi dan Sejarah Kemunculannya

Merdeka.com - HTML adalah bahasa yang digunakan untuk membuat halaman web. Bagi yang berkecimpung di dunia perangkat gadget dan ilmu komputer, pasti sudah tidak asing lagi dengan berbagai kode di dalamnya. HTML adalah kependekan dari Hypertext Markup Language.
Berbeda dengan orang awam, mungkin hanya sekedar mendengar istilah HTML semata. Tanpa tahu makna pengertian HTML dan kegunaan sebenarnya. Terutama maksud di balik kode-kode yang tersusun.
Kode HTML tersebut memastikan format teks dan gambar yang tepat untuk browser Internet. Tanpa HTML, browser tidak akan tahu bagaimana menampilkan teks sebagai elemen atau memuat gambar atau elemen lainnya.
Berikut pengertian HTML lengkap dengan fungsi dan sejarah singkatnya.
Pengertian HTML
HTML adalah bahasa standar pemrogaman yang digunakan untuk membuat halaman website, yang diakses melalui internet. Singkatan dari "Hypertext Markup Language" atau "bahasa markup".
Dilansir Techterms, "Hypertext" mengacu pada hyperlink yang mungkin terdapat dalam halaman HTML. Bahasa markup ini mengacu pada cara tag yang digunakan, untuk menentukan tata letak halaman dan elemen di dalam halaman.

computerhope.com ©2021 Merdeka.com
HTML disusun berdasar kode dan simbol tertentu, yang dimasukkan dalam sebuah file atau dokumen. Sehingga bisa ditampilkan pada layar komputer. Dan bisa dipahami oleh para pengguna internet.
Memahami setiap kata yang terkandung, hypertext sendiri dimaksudkan sebagai metode yang digunakan untuk berpindah laman web ke laman lain. Usai mengklik tulisan atau simbol yang muncul di halaman website.
Lalu istilah markup, diartikan sebagai suatu hal yang dilakukan tag HTML terhadap teks didalamnya. Contoh jika mengetik suatu teks dengan tanda tag . Maka teks tersebut akan muncul dengan huruf tebal atau bold di laman website.
Melansir dari Nesabamedia, 'language' berarti bahasa pemrograman atau script. Disusun dari tag-tag tertentu yang akan diterjemahkan dalam teks atau visual yang bisa dilihat di website.
Fungsi HTML
Dikutip dari Computerhope, HTML digunakan untuk membuat dokumen elektronik (disebut halaman) yang ditampilkan di World Wide Web (www). Setiap halaman berisi serangkaian koneksi ke halaman lain yang disebut hyperlink. Setiap halaman web yang Anda lihat di Internet ditulis menggunakan satu versi kode HTML atau yang lain.
Kode HTML memastikan format teks dan gambar yang tepat untuk browser Internet. Tanpa HTML, browser tidak akan tahu bagaimana menampilkan teks sebagai elemen atau memuat gambar atau elemen lainnya. HTML juga menyediakan struktur dasar halaman, di mana Cascading Style Sheets dihamparkan untuk mengubah tampilannya.

computerhope.com ©2021 Merdeka.com
HTML dianggap sebagai tulang (struktur) dari sebuah halaman web, dan CSS sebagai kulitnya atau tampilan. Berikut fungsi HTML:
1. Fungsi utama HTML, untuk membuat suatu halaman website yang bisa dibaca dan dipahami dengan lebih mudah. Seluruh laman website yang ada di internet, dibuat dengan HTML dan tak ada pengecualian.
2. Menandai teks pada suatu laman. HTML ditulis pada suatu halaman dokumen dengan tag atau simbol tertentu. Simbol dan tag tersebut akan membuat tampilan teks menjadi tebal, miring, bergaris tebal dan sebagainya. Semisal jika membuat suatu teks menjadi teks miring atau italic, di laman HTML harus ditulis kode , untuk teks tebal dan - - untuk teks bergaris bawah.
3. Sebagai dasar website. Website yang dibuat tentu memiliki beberapa fitur. Dibuat menggunakan java script untuk mengatur perilaku web, implemetasi bahasa pemrograman server PHP, dan mendesain web menggunakan CSS. Semua bahasa ini dapat diaplikasikan jika web memiliki bahasa HTML sebagai dasarnya.
4. Menampilkan tabel, gambar, video dan lainnya. Umumnya di halaman website atau blog kita tidak bisa langsung meletakkan tabel, gambar maupun video. Sehingga butuh komponen yang diletakkan pada web menggunakan bahasa HTML.
5. Menandai elemen dan membuat online form. HTML berfungsi menandai bagian-bagian dalam website di antaranya header, footer, main, navigation dan sebagainya. Selain itu HTML juga digunakan sebagai bahasa dalam membuat formulir digital atau online form.
Contoh Cara Membuat HTML
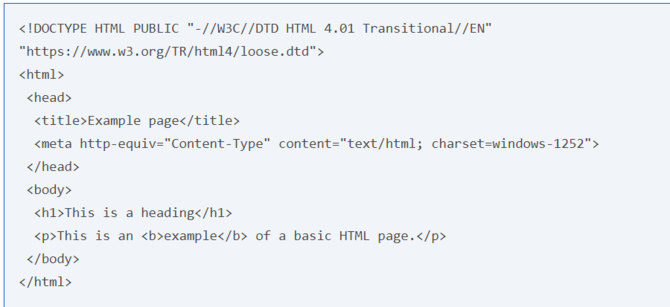
Di bawah ini adalah contoh halaman web dasar yang ditulis dalam HTML dengan deskripsi setiap bagian dan fungsinya. Sebagai bahan utama untuk halaman web dasar. Setiap baris dijelaskan di bawah dengan lebih rinci.

computerhope.com ©2021 Merdeka.com
1. Baris DOCTYPE menjelaskan versi HTML. Halaman itu ditulis sehingga browser Internet dapat menafsirkan teks yang mengikutinya.
2. Tag pembukamemungkinkan browser mengetahui bahwa ia sedang membaca kode HTML.
3. Bagianberisi informasi tentang halaman, seperti judul, tag meta, dan di mana bisa menemukan file CSS.
4. Bagianberisi semua yang dapat dilihat di browser. Semisal, semua teks yang terlihat di sini terkandung dalam tag badan.
5. Tag , adalah judul halaman yang terlihat.
6. Tag
, adalah paragraf teks. Sebagian besar halaman web (seperti ini) memiliki beberapa tag paragraf.
7. Di dalam paragraf terdapat tag , yang menebalkan kata, contoh kata dalam paragraf.
8. Terakhir, tag penutup membungkus setiap tag di atas.
Sejarah HTML
HTML pertama kali dikembangkan oleh Tim Berners-Lee dari organisasi European Organization for Nuclear Research (CERN) tahun 1990. Markup language atau HTML ini diciptakan oleh suatu perusahaan penjual perangkat keras dan lunak yakni IBM atau International Bussiness Machines.
Sekitar era 1980an, IBM menciptakan sebuah bahasa yang menggabungkan tag atau simbol dengan teks dalam sebuah dokumen. Bahasa yang diciptakan oleh IBM ini dikenal dengan sebutan markup language atau Generalized markup language (GML).

©2014 Merdeka.com/Shutterstock/Syda Productions
Kemudian rilis versi pertama HTML ditulis oleh Tim Berners-Lee pada 1993. Dikutip dari Washington.edu, sejak itu, mulai banyak versi HTML yang berbeda. Versi yang paling banyak digunakan sepanjang tahun 2000-an adalah HTML 4.01, yang menjadi standar resmi sejak bulan Desember 1999.
Versi lain, XHTML, adalah penulisan ulang HTML sebagai bahasa XML. XML adalah bahasa markup standar yang digunakan untuk membuat bahasa markup lainnya. Ratusan bahasa XML masih digunakan saat ini, termasuk GML (Geography Markup Language), MathML, MusicML, dan RSS (Really Simple Syndication).
HTML menjadi standar resmi pada tahun 2000, dan diperbarui pada tahun 2002. XHTML sangat mirip dengan HTML, tetapi memiliki aturan yang lebih ketat. Aturan yang ketat diperlukan untuk semua bahasa XML, karena tanpanya, interoperabilitas antar aplikasi tidak mungkin dilakukan.
Sebagian besar halaman di Web saat ini dibuat menggunakan HTML 4.01 atau XHTML 1.0. Namun, dalam beberapa tahun terakhir, W3C bekerja sama dengan organisasi lain, WHATWG. Mereka telah mengerjakan versi baru dari HTML, yakni HTML5. Sejak 2011, HTML5 masih berupa spesifikasi draf dan belum menjadi standar resmi. (mdk/kur)
Cobain For You Page (FYP) Yang kamu suka ada di sini,
lihat isinya